Healthcare is a journey.
Getting there smoothly matters.
FollowMyHealth Remake
Team: Gloria Criollo (Solo Project)
Timeframe: 4 weeks
About: FollowMyHealth is an app made by AllScripts. This is an independent remake project of FollowMyHealth, not endorsed by AllScripts.
What are patients saying about FollowMyHealth?
As a user of FollowMyHealth, I enjoy a lot of its features and connectivity to my primary care physician. However, I found myself getting lost every so often in the app’s sitemap, so I decided to take a look into what Google Play’s reviews were saying.
Here’s what I found.
Gleaning out less critical issues, I chose the top three and found out that it was Alerts and Information that users complained about the most.
With this information, I decided it would be best to take it slow and begin with what appears to be the biggest critical issue by far: alerts and how information is organized within the app.
Mapping Information Architecture
Taking the results of the Google Reviews, I decided it was time to delve deep into what users would be experiencing— medical apps can be fairly complex with what providers want to use them for, and as such, I found an information architecture tree that was a little more complex than I expected.
However, keep in mind that there are portions I didn’t have access to, so I was not able to map certain portions of the sitemap.
The Sitemap - Original
The Sitemap - Restructured
An overview of the sitemap shows various areas where the user is often forced to browse or choose through over 7 options. For example, note the peach colored stickers— 13 options hidden in a hamburger menu.
The hamburger menu is carrying a lot of weight in terms of browsing! Delving further into the architecture, there are other points that have the potential to be summarized for patient use.
For example, here is the “Vitals” map, showing the user gets to this page and has the option of going to eight different pages.
These are all fairly typical pieces of information that are taken during a doctor’s visit.
It may be easier for the user (and the provider!) to enter in all this information at once.
I restructured the Information Architecture in a manner that includes a bottom navigation bar instead of a hamburger menu, allowing for another tier of categorization. I divided the sitemap into five main categories: Home, Health, Messages, Calendar, and Account. This way, the user spends less time clicking through menus to get directly to where they need to go.
Examining the theoretical red routes, I concluded that I should provide at least these three red routes in order to test the new information architecture set up— Diagnostic Lab Results, Prescription Requests, and Provider Messaging.
Here is the sitemap for the “Vitals” page, redone by me. At this point, the user has less clicks to go through, and less overwhelming options to look at in each screen.
With my roadmap ready, I began to brainstorm and sketch a few low fidelity wireframes, and then went into Figma and began to construct the necessary frames for a guerilla test of the new app structure.
I was pleased with the results, and began to create the guerilla low fidelity prototype.
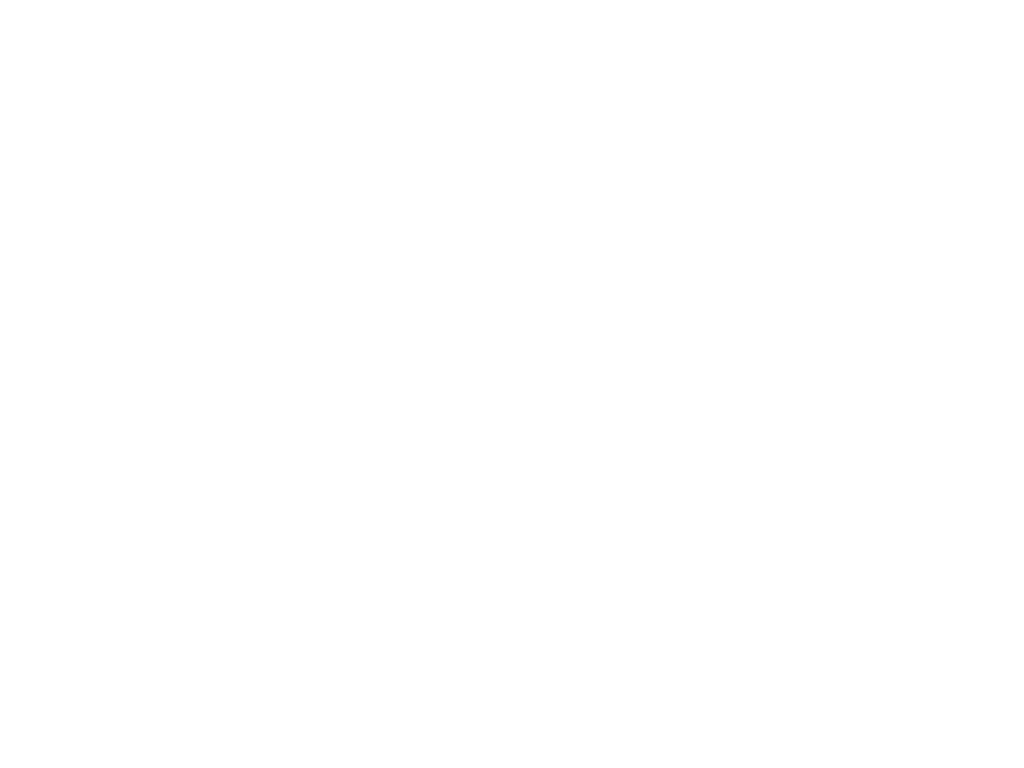
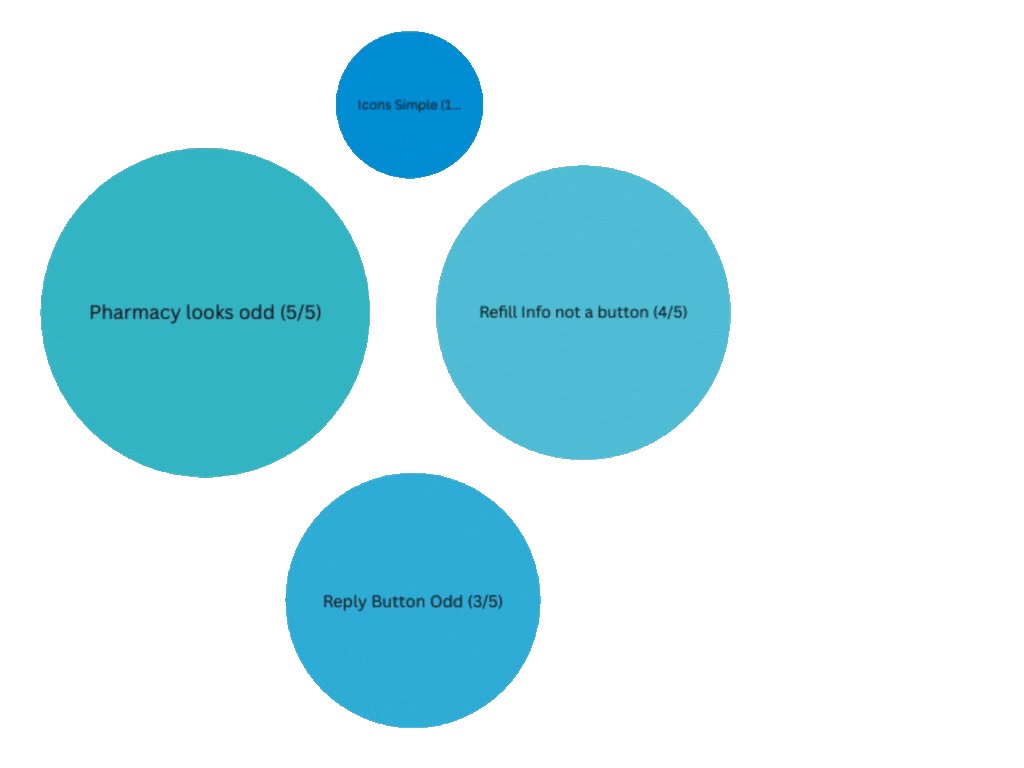
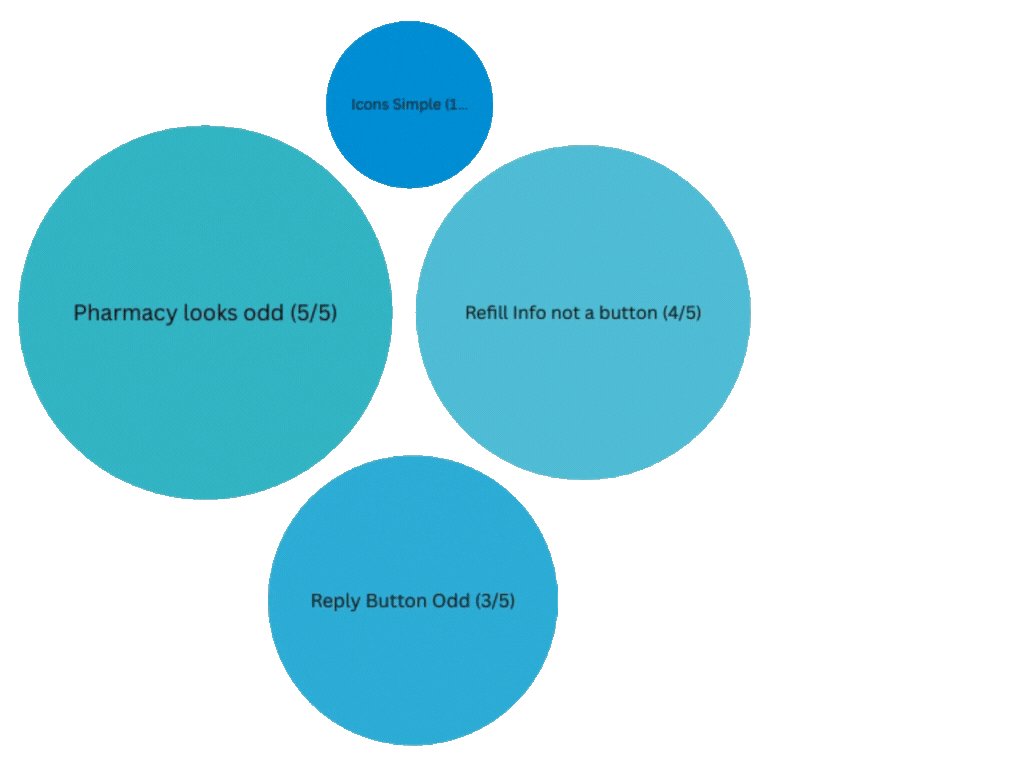
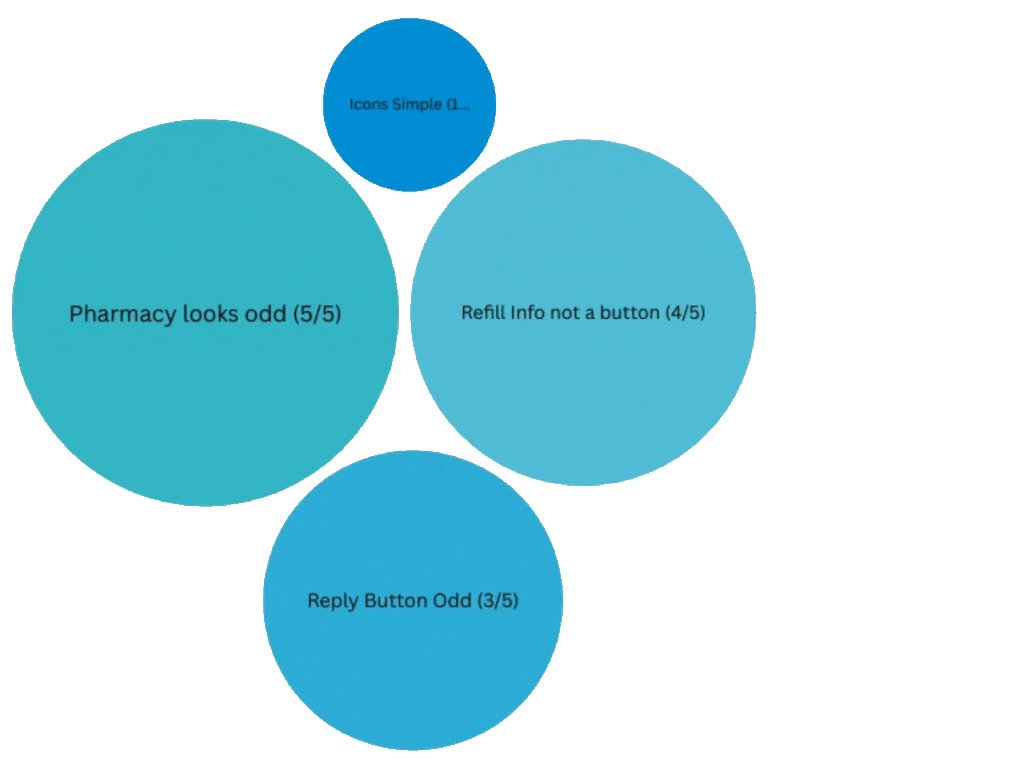
Putting together a prototype in Figma, I was able to interview 5 random potential users to glean potential issues:
Top concerns were the pharmacy information being misaligned, the Refill Info area being confused for a button, the Reply Button looking “off”. This gives me the road map to create the High Fidelity frames.
Lo Fidelity Wireframes
I was particularly interested in the UI presentation of FollowMyHealth and was eager to help modernize FMH’s look. A few things about the dashboard and the lack of a bottom navigation bar may be contributing to the difficulty of navigating the app.
Reworking the Design Style Guide, using the new Information Architecture sitemap, and taking feedback from the guerilla tests, I set to work on creating a high fidelity prototype.
Keeping in brand, I decided to eliminate the colored text in favor of normal “black” text. Nothing in the app is pure black or white in order to blend in seamlessly, tinted with a hint of teal.
I placed a prescription search with filter snack buttons in order to clean up the list. Even with the active and inactive filters in the prior iteration, there would still be many inactive medicines that would look very cluttered.
Instead, with the new iteration, the user can also see prescriptions and last refills at a glance.
High Fidelity Wireframes
Overall, I’m pleased with the results. It’s a great starting point to begin running some one on one user interviews, and perhaps some A/B testing in the future.
The original FollowMyHealth had high scores, and A/B testing would be the best way to go about comparing the apps— after all, I would rather see how the Information Architecture flows for current users as opposed to redoing the entire app in one go.
If I had more resources, I would have loved to perform card sorting to really get into the depths of how the average FollowMyHealth app user thinks about information and where it is stored. But for now, I call this individual reiteration a success in addressing prior Google Play store complaints.
I took cues from the prior iteration of FollowMyHealth to determine what “mood” the team was going for— teal is a color used for trustworthiness, cleanliness, and health, so I wanted to keep that in mind.
I eliminated gradients to go with a modern minimalist look, and lightened colors to go with a fresh look that evokes clinical cleanliness. However, I kept whites tinted a bit more blue to not seem too sterile.